
Professional signature blocks can transform standard emails into a powerful marketing and communication tool. Each component of your signature plays an important role in the perception of your business – from your contact details, photo, logo, and links to social media icons.
One element that can adversely impact your signature’s readability and visual perception is the font you use. Allow your brand to shine by following our guide to choosing the best font for your email signature.
What Fonts Can I Use in My Email Signature?
Finding the best signature font for your emails isn’t hard. With so many beautiful design tools to simplify graphic creation for everyone, it’s easier than ever to find a gorgeous typography that works for your brand. Unfortunately, the fonts in your emails rely heavily on the device or platform viewing them to recognise and translate them to look the way you intend.
A font can only be displayed in a browser or email platform if the font is already installed on the computer viewing it. Because of this, using web-safe fonts (fonts that work across all platforms) is best practice for your email messages and signatures.
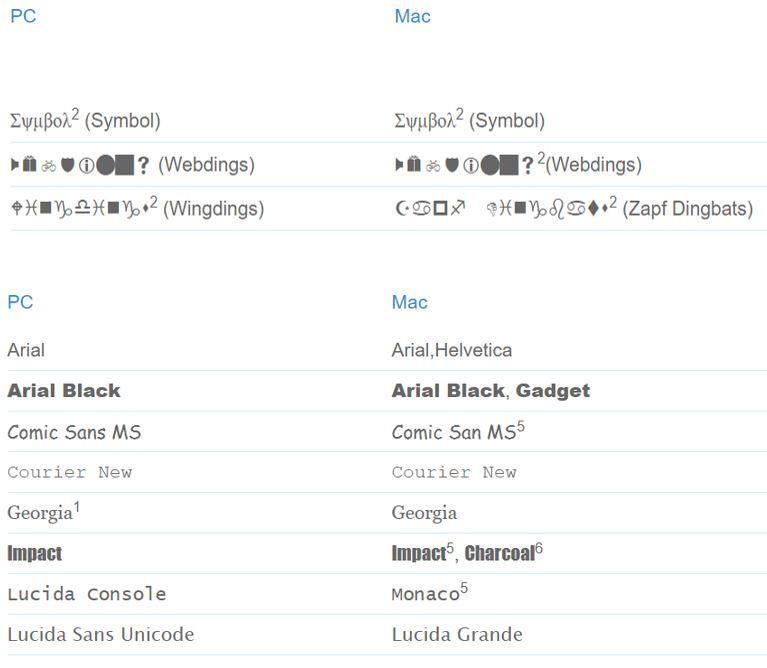
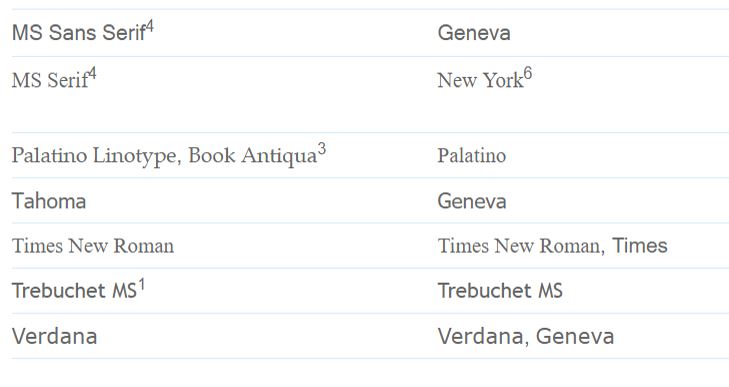
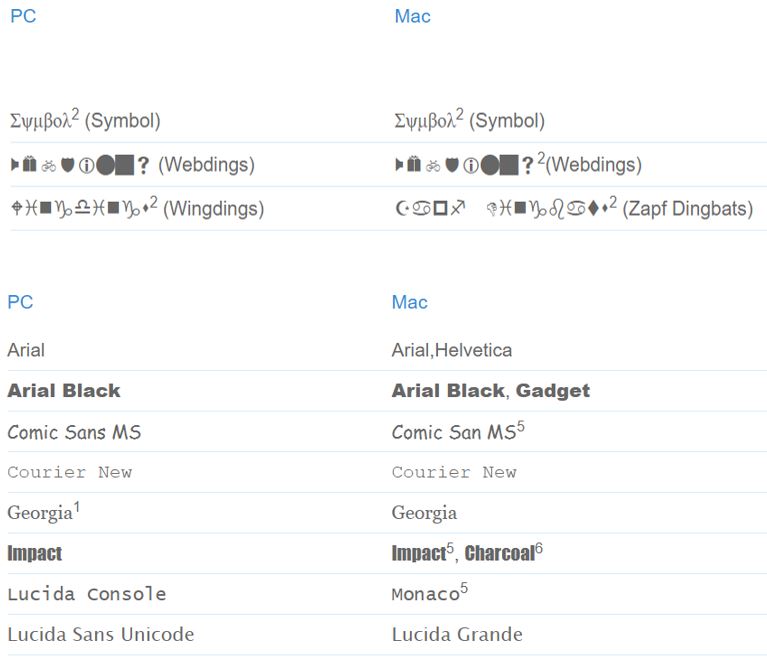
The following list shows the best 18 email-safe fonts and symbols for Windows, and their Mac substitutes. These are great fonts to use for peace of mind and to ensure the maximum number of email recipients will see your text as intended.
Best 15 Web-Safe Email Fonts
The 15 best font signatures for Windows and Mac include:

Best 3 Web-Safe Email Symbol Fonts
The 3 best email signature design symbol fonts for Windows and Mac are:

Source: Campaign Master (https://blog.campaignmaster.co.uk/2013/01/10/email-101-email-safe-fonts/ as sourced from http://www.ampsoft.net/webdesign-l/WindowsMacFonts.html)
If you’re a little more advanced and able to access the code for your email signature or email, we recommend using font families instead of just one specific font.
Font Families
If you look directly at the CSS styling code, you will often notice a series of font families, rather than one specified font.
A font family is a fallback system for fonts. It starts with the font you really want to see displayed and ends with a generic font family (if no other fonts are available). If the browser doesn’t support the first font, it will try the next one.
For example, the font family below specifies that Times New Roman should be used (notice the quotation marks which are needed if the font has more than one word) but if this cannot be used, the Times font family will be attempted, followed by the Serif font family if that one cannot be found.
font-family: \”Times New Roman\”, Times, serif;
Check out this great article on CSS fonts here to find out more about the details: https://www.w3schools.com/css/css_font.asp
And this link for a list of commonly used font combinations (grouped for the similarity in their design):
https://www.w3schools.com/cssref/css_websafe_fonts.asp
It is safe to specify a series of font families for your email signature font from the list above.
Fonts to Avoid, and Why
You can easily find many websites offering a custom or decorative signature font to download. However, if the email recipient does not have that font installed on their device, it will appear as one of the standard fonts specified in the signature’s code and the formatting may appear skewed. Instead, choose one of the best signature fonts above to ensure your email signatures are professional looking and attention-grabbing.
Discover more helpful resources on our email blog. Contact our team at Crossware Email Signature Management to help you take your brand to the next level.